I have been trying to figure out how could I count tasks of an individual page. Because I want to create to-do page template with few tasks and then have counter that counts how many of tasks are done out of all of the tasks on that created page. Any idea how could I achieve this?
You have an example in the official site: Expression Language
So, for example you could have these 2 templates:
```template
Pending tasks: {{count({task where not done and page = @page.name})}}
```
```template
Completed tasks: {{count({task where done and page = @page.name})}}
```
That works but only to a certain extent unless I’m missing something.
When I put that in my page template and then create to-do page with my assigned shortcut in only gives 0 and 0 even though it has 4 uncompleted tasks in it. Also I’m unable to refresh/reload the template meaning it would then update to be like “Pending tasks: 4” and “Completed tasks: 0”.
I also tried to make that into a snippet but faced same issue that I’m unable to reload/refresh the data on the snippet. Or like I would have to run the snippet every time I updated the tasks to be completed or not.
Ok,
I see what you mean.
I didn’t understand you wanted to create a template from it.
The queries work if you add them directly to a page.
If what you want is having a template, you could do the following:
NOTE: Please ignore the cosmetics, I am not formatting the page in any fancy way, only answering your question on how to add these queries from a template.
I leave the cosmetics to you ![]()
You will need 2 files:
- Template for a New Page
- Page with the queries
1. Query Page.
I created for example Library/Personal/Query/TODOs with this content
---
tags: template
---
# Tasks summary
```template
Pending tasks: {{count({task where not done and page = @page.name})}}
```
```template
Completed tasks: {{count({task where done and page = @page.name})}}
```
2. Template Page
I created for example Library/Personal/New Page/TestPage with TODO with this content
---
description: "Test Page with TODO"
tags: template
type: page
hooks.newPage:
confirmName: true
openIfExists: true
frontmatter:
dateCreated: "{{today}}"
type: a Page with TODO
---
```include
page: "[[Library/Personal/Query/TODOs]]"
```
# My TODOs go here
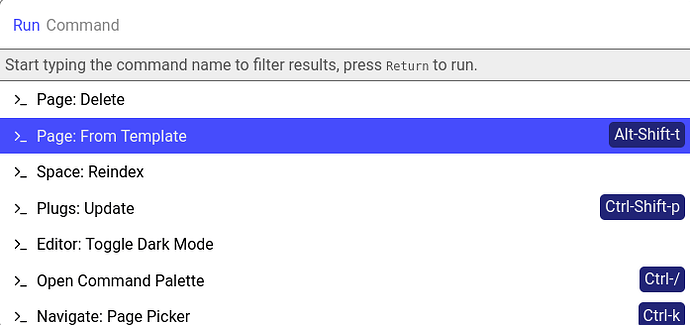
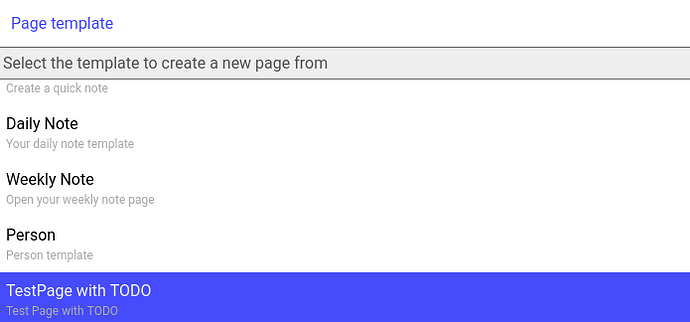
With this, after doing a Reindex I can create a Page from a template from the Command Picker menu
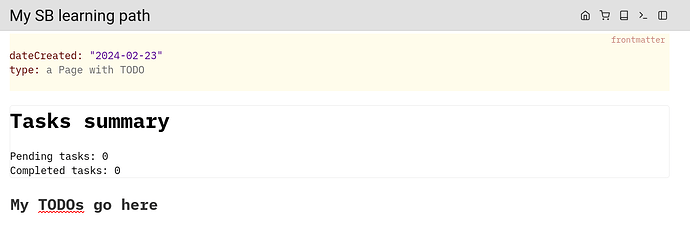
Then I can proceed to add tasks.
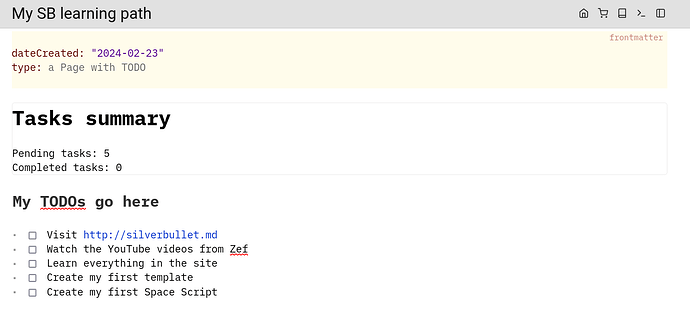
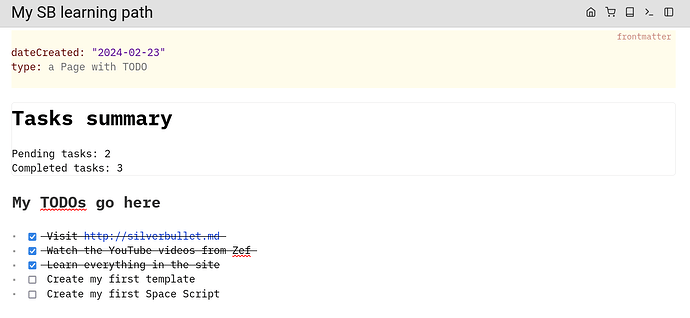
After pressing alt-q or refreshing the page, or going somewhere else and back to the page, you’ll see the query data updated
The same when you start completing tasks:
Let me know if this is what you were asking for
Yeah that was what I was trying to achieve! Thanks!