azzamsa
(Azzam S.A)
1
I am trying to use GitHub - 0xType/0xProto: A programming font focused on source code legibility for my custom font. But I have no luck.
- I created a file named
/space/Styles/Fonts.md:
@font-face {
font-style: normal;
font-weight: 400;
src: url("/Fonts/0xProto-Regular.woff2") format("woff2");
font-family: "0xProto";
font-display: swap;
}
@font-face {
font-style: normal;
font-weight: 700;
src: url("/Fonts/0xProto-Bold.woff2") format("woff2");
font-family: "0xProto";
font-display: swap;
}
@font-face {
font-style: italic;
font-weight: 400;
src: url("/Fonts/0xProto-Italic.woff2") format("woff2");
font-family: "0xProto";
font-display: swap;
}
#sb-root {
--editor-font: "0xProto", !important;
}
- I put all my fonts in
/space/Fonts
root@Kit:~/silverbullet# ls space/Fonts/
0xProto-Bold.woff2 0xProto-Italic.woff2 0xProto-Regular.woff2
root@Kit:~/silverbullet#
But it doesn’t work.
- The docker logs and browser console log had no errors.
- I am able to download the font with the URL
notes.myhost.com/Fonts/0xProto-Regular.woff
- I tried to change from
#sb-root {} to html {}. No luck.
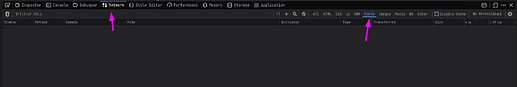
- But the console
Font has no traffic.
Any idea how to debug this?
Thanks!
LumenYoung
(Lumen Yang)
2
I’m not quiet understanding the css thing but here is my working version for comparison:
@font-face {
font-family: 'Departure Mono';
font-display: swap;
font-weight: 400;
font-stretch: normal;
font-style: regular;
src: url('/fonts/TTF/DepartureMono-Regular.woff2') format('truetype');
}
@font-face {
font-family: 'Iosevka Nerd Font Mono';
font-display: swap;
font-weight: 400;
font-stretch: normal;
font-style: normal;
src: url('/fonts/TTF/IosevkaNerdFontMono-Regular.woff2') format('truetype');
}
@font-face {
font-family: 'LXGW Bright';
font-display: swap;
font-weight: 500;
font-stretch: normal;
font-style: normal;
src: url('/fonts/TTF/LXGWBright-Medium.woff2') format('truetype');
}
#sb-root {
--ui-font: "LXGW Bright" !important;
--editor-font: "LXGW Bright" !important;
}
html {
--top-background-color: #fff;
}
html[data-theme="dark"], html[data-theme="dark"] {
--top-background-color: rgba(30,33,38,255);
}
1 Like
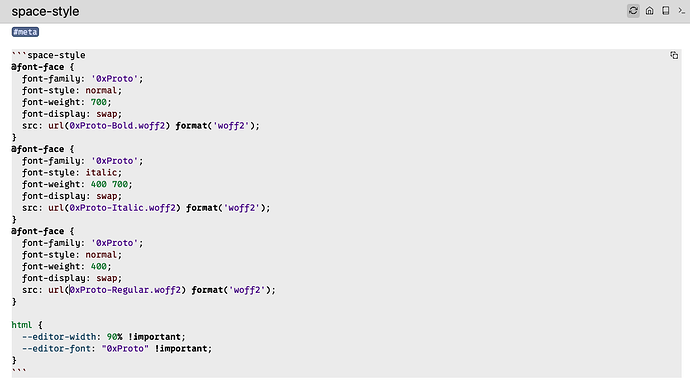
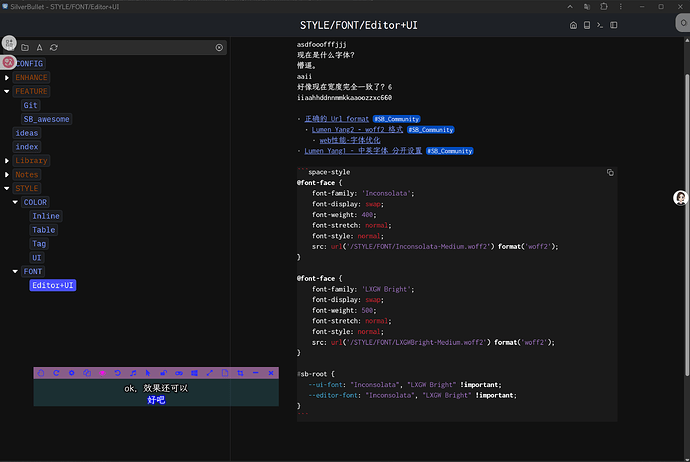
I’ve tried with the space-style and it works well.
azzamsa
(Azzam S.A)
4
After reviewing your code carefully, I noticed an unnecessary comma:
- --editor-font: "0xProto", !important;
+ --editor-font: "0xProto" !important;
That fixed the issue! Everything’s working now. Thanks so much!
ChenZhu-Xie
(Xiè Chén-Zhú)
5
1 Like
LumenYoung
(Lumen Yang)
6
That looks great @ChenZhu-Xie .Thanks for sharing!
1 Like