I was playing around a little bit with space-lua today and made a little script to embed an interactive Google Map to your page using iframe.
The embed function takes different arguments for basic customizations.
Here are the instruction on how to setup and use it in your space.
First of all here is the script:
space-lua
function embed_map(query, width, height, zoom, map_type)
-- Set default values for width, height, zoom and map type if not provided
width = width or 640
height = height or 480
zoom = zoom or 14 -- min:1 (zoomed out, whole world) -> max:21 (zoomed in)
map_type = map_type or "m" -- m-standard, k-staleite
return {
html= '<iframe src="https://maps.google.com/maps?hl=en&q=' .. query .. '&t=' .. map_type .. '&z=' .. zoom .. '&ie=UTF8&output=embed" width="' .. width .. '" height="' .. height .. '" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>';
display="block";
cssClasses={"my-map"}
}
end
The function accepts following arguments:
query(required) - City, Adress, Coordinates (see examples below)width(optional) - in pixels or %, default is 640height(optional) - in pixels or %, default is 480zoom(optional) - min:1(zoomed out, whole world) → max:21(zoomed in)map_type(optional) :m (default): standard street mapk: satelite/hybrid view
And here are couple of examples on how to use the function in your pages:
Example 1.:
The Simplest way, just enter any City as argument:
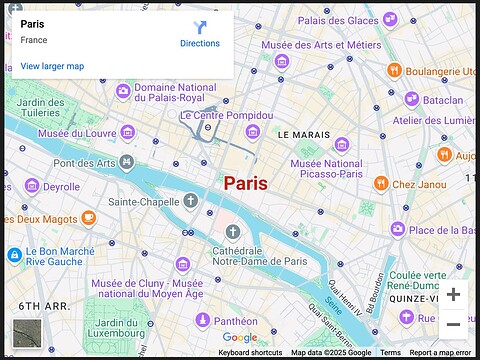
${embed_map("Paris")}
Example 2.:
Enter a Tourist Attraction, a Landmark or an Address.
It’s not necessary but I recommend using + instead of spaces
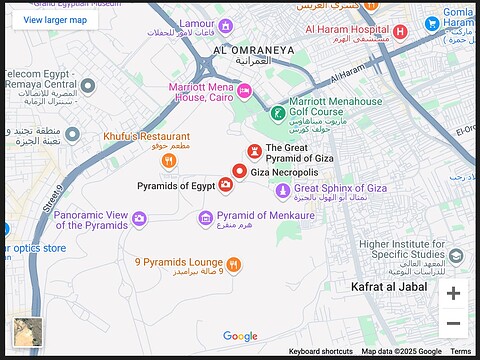
${embed_map("Pyramid+of+Giza")}
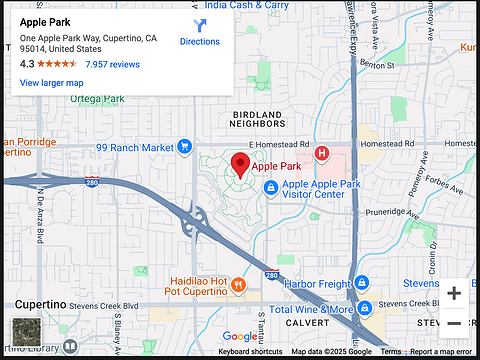
${embed_map("One+Apple+Park+Way,Cupertino,95014,United+States")}
or decimal coordinates separated by comma or +
${embed_map("52.516289,13.377608")}
or
${embed_map("52.516289+13.377608")}
Example 3.:
Using any of the above examples and any other argument/s:
!!! Empty arguments must be skipped with double-quotes ""
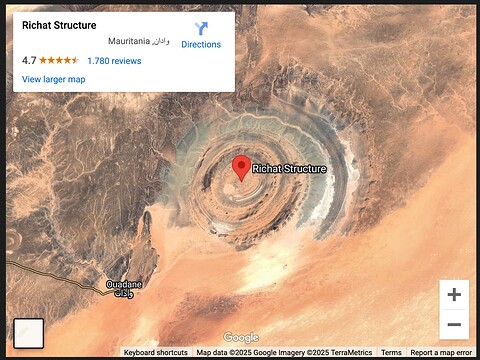
zoom level: 10 and type: k (hybrid view)
${embed_map("Richat+Structure","","","10","k")}
width: 300, height:300, zoom:10 and k for hybrid view
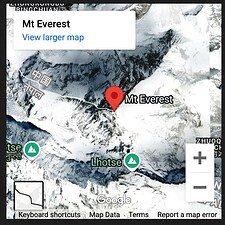
${embed_map("Mount+Everest","300","300","10","k")}
You will see in some areas if you zoom enough, the satelite view will change into birds-eye-view
width: 50%, height: skipped, zoom:19 and k for hybrid view
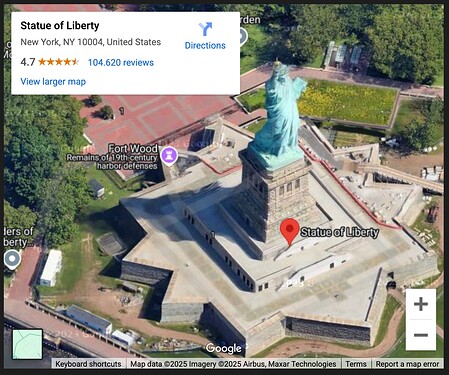
${embed_map("Statue+of+Liberty","50%","","19","k")}
After this trip around the world ![]() , I hope you try it out and as always I appreciate any feedback.
, I hope you try it out and as always I appreciate any feedback.
Happy mapping ![]()