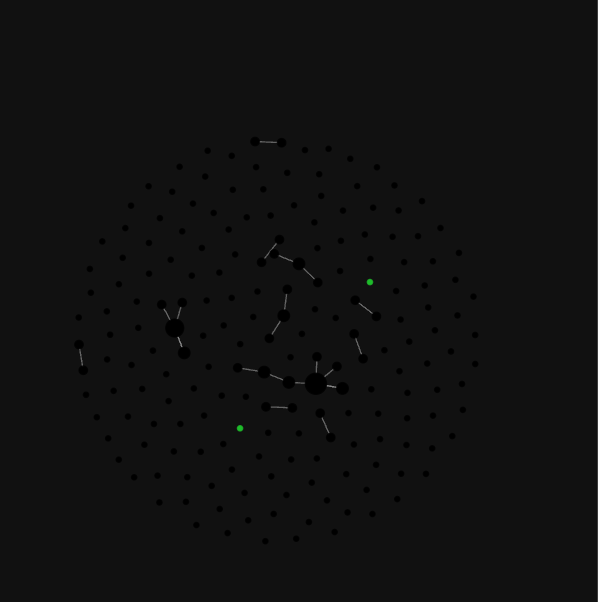
Hi All, Silverbullet had a graphview plug - that visualizes the notebook as a graph. It eventually stopped working when SB evolved. I am bringing it back to life here: silverbullet-graphview and Zef was kind enough to hand it over to me. So far, all the original functionality is restored and some improvements has been made; I sure do plan to add more features and have some things in mind. Let me know what you think ![]()
Pretty great! - Thank you for the update. We’ve added to our instance at work and the team liked it.
Some feedback I’ve got:
- option to hide attachments and images
- highlight current open page in graph
- option to limit view to current page references
- being able to click on the ‘nodes’ in addition to the name of the node
That said, we like it as is and we already have some ideas on how to use it.
Cheers
CF
PS: in reference to the other topic. Thank you for adding the ‘hide with prefix’ feature - pretty awesome!
option to limit view to current page references
A local graph view is something I have in plan which @Maarrk had also pointed out as a would-be-great addition in the other discussion. For now, the next update would introduce highlighting the node and it’s immediate neighbors with mouse hover.
being able to click on the ‘nodes’ in addition to the name of the node
This one’s coming ![]() Next update it is; I’m already testing it out.
Next update it is; I’m already testing it out.
For the remaining ones, could you create an issue in Github, so that we don’t lose track of it?
Sounds great and done! Looking forward to it, thank you!
Cheers
CF
Tried the new version, and I don’t see the undefined node anymore!
Also the graph feels a bit faster to move around. I haven’t strictly tested it, but I don’t want to ruin my happiness in case it’s just placebo ![]()
Thank you. I have also moved to using github-releases to keep a stable version out always, while I work on further development. I’d suggest using - ghr:deepkn/silverbullet-graphview in PLUGS to stay on the latest stable version. Use the - github:deepkn/silverbullet-graphview/graphview.plug.js only if you want the latest code (could have some bugs). Oh - and yes nodes are clickable on the latest stable release ![]()
I really like this idea of separate releases.
Testing the last stable version and it is great! - We can click on the nodes and hovering over nodes highlights only the attached nodes.
Well done!
What a great plugin. Really funny to see the notes space in such a way; even color, if set up correctly.
What is the actual logic of the arrangement of all the dots?
Honestly most of he heavy lifting there is handled by d3.js, specifically d3-force that lets you simulate physical forces on nodes. The force value in this case is derived from the number of links to a node - so a node with more links will appear bigger and will cluster it’s neighbors together giving it the appearance that you are seeing.
Thanks for your reply. I will have a look at this then! (=
This plugin is supporting dark mode?
It does have basic support for dark mode - as in the graph labels and background colors must switch to the dark color scheme. Are you looking for anything specific?
Because I have tried and the result is stange in dark mode.
The dark mode is like that black on dark?
Hmm.. strange - the default node and link colors should be different in dark mode for visibility (it should be a shade of grey) and it seems to be working for me. Do you by any chance have an override in SETTINGS that sets all node colors to black?
I copy and paste default configuration to have optional attributes and it overrides parameters. I think that dark mode was a shift of color from defined colormap but removing everything, it’s working fine.
Thanks
I have updated the plug to work with Silverbullet V2 - the stable release ghr:deepkn/silverbullet-graphview remains as V1 compatible for now, while edge github:deepkn/silverbullet-graphview/graphview.plug.js has been updated to be compatible with Silverbullet’s edge. The index queries has changed from v1 to v2 - so I might have to do separate releases for v1 and v2 going forward. However, new development will most likely stick to edge and therefore v2. Folks already moved to V2 can try it out - do report any issues observed.
Now that things have been stable for me on v2, made a proper release ![]()
ghr:deepkn/silverbullet-graphview will now point to the v2 compatible latest stable version, and it comes with some new features:
- v2 compatbility
- Cleaned up some redundant queries, so graph should be snappier
- New Local graph function - with level by level expansion
v1 compatible version is at ghr:deepkn/silverbullet-graphview/1.0.1
it works fine
Thx
Does the v2 release change how SETTINGS are placed or used?
I’ve created a SETTINGS file but I’ve not been able to find a formatting or method to get the plugin to use configuration within. Has this moved to CONFIG in the new release with a different format than is listed in readme?
Loving the graph view so far!
Ah.. thanks for bringing this up, the readme probably need an update for V2. From the plugin side, nothing changes - but in V2, settings themselves have moved to CONFIG file. If you’re using v2, I believe you’d have already added the plug ghr link there? Plug’s configuration also goes there. Something like:
config.set {
plugs = {
-- Add your plugs here
"ghr:deepkn/silverbullet-graphview",
"ghr:MrMugame/silversearch",
},
graphview = {
ignoredPrefixes = {
"Library",
},
colormap = {
tag = {
…,
},
},
},
…
}