I’m a newer user to the SB space and am still getting my feet wet when it comes to breaking down issues and frequently am back in the documentation, this forum, and the Github issues when it comes to problems.
SB isn’t intended and never will be a full-fledge IDE of course, but since there are programmatic elements there are times when getting a deeper insight into workings would help to debug a problem.
For template language/queries, I’ve seen approaches breaking down the issue such as the following:
- access first element by query (as markdown table)
{{at({page}, 0)}}
- access first element attribute
{{at({page}, 0).name}}
There are sometimes errors or bugs not explicitly detailed in current error logs to the user or server and I wanted to see if there are proper debugging modes to walk through all the actions taking place.
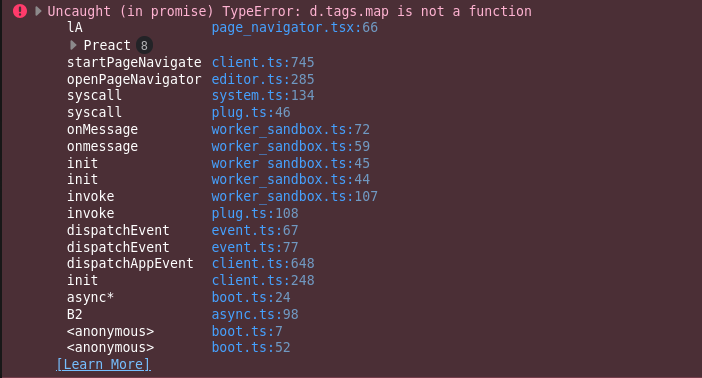
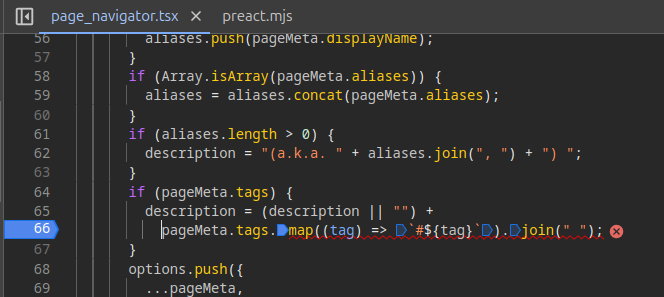
My most current issue (the main instigator of this post ![]() ), is that after an unknown change I can no longer use Navigate: Page Pick/Ctrl+k. After choosing that option I can’t run any other commands (from the Ctrl+/ menu or from buttons/hotkeys such as System: reload). I can “fix” the freeze by refreshing the current page.
), is that after an unknown change I can no longer use Navigate: Page Pick/Ctrl+k. After choosing that option I can’t run any other commands (from the Ctrl+/ menu or from buttons/hotkeys such as System: reload). I can “fix” the freeze by refreshing the current page.
Since there are no error outputs to either the user-end or the server, my current approach is to create a duplicate space and add my content into it until something breaks… I’m wondering if there is a better way to do this and and interested in hearing how others debug!
Somewhat related recent post: how to debug space scripts