One of the neater features of Obsidian that I almost never but occasionally did use is the graph feature. OTOH it’s cool to see from 10,000 ft what your developing body of notes look like, but every now and then it’s legitimately useful to see at a glance which notes link to the notes that link to the one you’re looking at (so one layer deeper than the footer widget we can grab in the core library). It seems like it may be a big lift and not really in the spirit of the primarily-text focused SB but hey, I was told to post my crazy ideas!
So somebody already started this a long time ago, but it was abandoned by its author. I forked the repo to somehow keep it working, but stopped doing that that a little while ago.
Here’s the repo:
In its current state it doesn’t run, although it shouldn’t be THAT hard to fix.
What this needs is somebody interested in this feature and willing to adopt it (and who’s familiar or interested in the D3.js library that it uses). I’m happy to support with any type of Q&A to figure out specific issues.
Personally I’d love to have this feature as well, but I’m just not very strong nor very interested in visualization libraries, and I have a bunch of other functionality I’d rather work on.
I made an attempt to bring this back to life and get it working with latest silverbullet - managed to fix-up the core functionality and raised a PR recently. With a bit more effort, I should be able to get the rest of the minor things to work too.
Thank you for working on this, I’m already running your version, and looking forward to your progress!
Today I discovered that also Anytype has a nice graph functionality, dropping it here for reference since I only saw Obsidian being mentioned so far.
Thank you…!! I think I managed to fix up all existing functionality - maybe give it another shot - and do let me know how it goes. BTW, Anything particularly interesting in Anytype’s graph functions (if you have a knowledgebase in anytype)?
I completely missed this before, thanks for making the effort! Are you by any chance interested in simply owning this plug? I forked it from Bert-Jan back in the day to be able to fix it, but happy to hand it over, archive the silverbulletmd org version and point people to your fork.
Realistically I don’t see myself working on this any time soon.
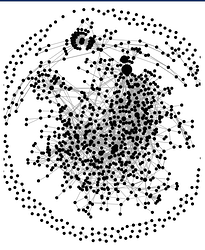
Don’t take it as complaints, just my input which I hope could be useful to you. I don’t think there’s a way to show only the local graph, right? At the moment this is how my graph looks
I’m not sure if anything can be done to rearrange it better, or how much notes you have in your space. But if you think it would help you, I could process my space so you get the structure without my data for testing.
Regarding Anytype, it’s yet another PKM tool. I tried it to share a knowledgebase with my partner, who really likes their UI, feels Apple-like to me. It seems really all in on structured relations, so for example a Book object type has Relation Author which accepts only an object of type Space Member or Human. And it gets special treatment compared to just linking the author from description.
The features of their graph that seem interesting to me after the first few minutes:
- When hovering on a node, connections to and from it are highlighted
- Anything which is not an immediate neighbor is a bit faded
- Connections are directional, there is an arrowhead drawn in the middle of it from page containing the link to the referenced one
- For a regular link it’s only an arrow, for a named Relation, the text is displayed over the connector (we can have something equivalent since Index wikilinks in frontmatter strings by Maarrk · Pull Request #1066 · silverbulletmd/silverbullet · GitHub but I doubt enough people use it to be worth the effort)
- Objects tend to have emojis assigned to them, but I see we can have colours, just haven’t configured it myself
- When hovering on a node, a small window is displayed giving more space for information about it, a bit like Internal link/page previews · Issue #457 · silverbulletmd/silverbullet · GitHub - maybe some code reuse could happen? I saved it for last because it does obscure the relations described above.
- EDIT: Adding that dragging on empty space moves the view (like in the Plug now), but dragging on a node moves it around with force simulation, so it can be untangled
I already have a queue of other Plug ideas to work on, but I’m excited about this one and happy to help.
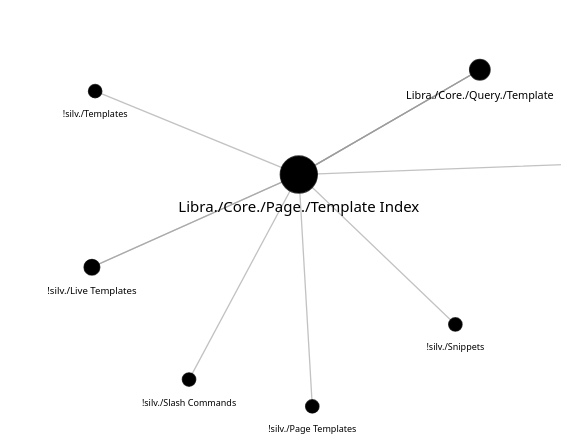
PS: Almost forgot, but the biggest node with the most links is, of course undefined ![]()
I’m no expert in the d3.js library that it uses either - but so far I’ve been able to find my way around - so happy to take it over Zef.
Yep the first thing I was shooting for was to restore all existing functionality - so that’s the global graph and it looks about as dense for me as well ![]() A local graph should be possible - I assume you mean the current page and it’s immediate neighbors (or as another PKM tool “Capacities” does, starts with immediate neighbors but can extend it for a couple of levels - it’s similar to Anytype in that regard - there are objects and structured relations between them) ?
A local graph should be possible - I assume you mean the current page and it’s immediate neighbors (or as another PKM tool “Capacities” does, starts with immediate neighbors but can extend it for a couple of levels - it’s similar to Anytype in that regard - there are objects and structured relations between them) ?
The undefinednode that you have - by any chance, is that a page which was linked but not created? I found a similar case with one node in my graph - it can be fixed, but wanted to know if there’s another case that needs to be handled.
Wouldn’t it be extremely handy if we could also provide something like the Tarjan’s algorithm (Typescript library exists) mode to show how pages are “clustered”? ![]()
Great plugin and happy to test anything if needed.
Quick question: is there a way to hide library/system pages or whole tags?
I had a look now, and I think it’s links to missing pages (red links) but also images, both with  and ![[img]] syntax. Every link from undefined had either of these two, and the more there were, the thicker the line.
There is the tag “graphignore” which you can tag pages with and it will exclude them from the graph. There is also an option to exclude entire path prefixes - might work better for you in this case.
@Maarrk I have made a few fixes in another commit to my repo - could you try with that and see if that fixes the undefined nodes entirely? Also @CaffeineFueled, added an option to ignore entire path prefixes from the graph in the same commit - (I spoke to soon, this was not available already - the prefix options was for node colors) - although it is not merged to the original repo. Do let me know if that fixes your troubles.
@deepkn I just archived the original repo GitHub - silverbulletmd/silverbullet-graphview: A Graphview for Silvebulletmd and updated the README to point to yours. Thanks for taking this one!
Perhaps you want to make a proper post announcing it in Plugs ? Makes it more discoverable.