Hi. I am not currently able to test Silverbullet yet so a quick question: is it possible to get a Roam/Logseq like infinitely scrollable daily notes view as start page? I use Obsidian currently but that thing from Logseq I really miss.
SB does not have scrollable infinite journal like LogSeq. You can set up any page (including today’s journal page) as the start page though.
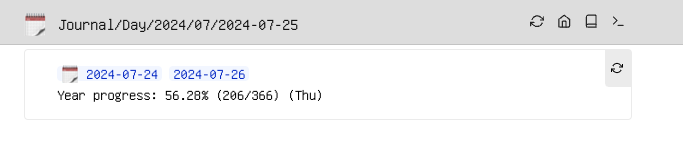
I personally have added these buttons to the top of my journals via a templates so that I can easily navigate between journal pages.

@meain May I ask you to explain how did you create this button?
Thank you. Sadly not quite what I would like though.
The top thing is a template. To do that add the following into a page.
---
description: Add Journal headers
tags: template
hooks.top.where: 'name =~ /Journal\/Day\//'
---
> [[Journal/Day/{{journalPageFromDate(prevDate(basename(@page.name)))}}]] [[Journal/Day/{{journalPageFromDate(nextDate(basename(@page.name)))}}]]
> Year progress: {{yearProgress}} ({{dayOfWeek}})
There are a few custom functions here, for those, you have to add Space Script. You might want to tweak the journalPageFromDate function. Mine is in the format Journal/Day/YYYY/MM/YYYY-MM-DD.
function getPreviousDate(dateString) {
let date = new Date(dateString);
let previousDate = new Date(date);
previousDate.setDate(date.getDate() - 1);
return previousDate.toISOString().split('T')[0];
}
function getNextDate(dateString) {
let date = new Date(dateString);
let nextDate = new Date(date);
nextDate.setDate(date.getDate() + 1);
return nextDate.toISOString().split('T')[0];
}
silverbullet.registerFunction(
{name: "prevDate"},
(curDate) => {
return getPreviousDate(curDate)
}
)
silverbullet.registerFunction(
{name: "nextDate"},
(curDate) => {
return getNextDate(curDate)
}
)
function getBasename(path) {
// Remove any trailing slashes
path = path.replace(/\/+$/, '');
// Split the path by slashes and get the last part
const parts = path.split('/');
return parts.pop();
}
silverbullet.registerFunction(
{name: "basename"},
(pth) => {
return getBasename(pth)
}
)
silverbullet.registerFunction(
{name: "journalPageFromDate"},
(dt) => {
const splits = dt.split("-")
return `${splits[0]}/${splits[1]}/${dt}`
}
)
Hi, Thank you for code.
I added template part to my template collection page.
Defined as a template.
I created a SpaceScript page and added the functions on it.
Both pages are tagged as meta.
Wat do i need to do feather to get template to work?
That should be it. Make sure you run Reload via Ctrl+Alt+r and just refresh the page for good measure.