I used to be a heavy emacs/org-mode user, and something I miss from time to time is an easy way to open a scratch buffer for temporary notes.
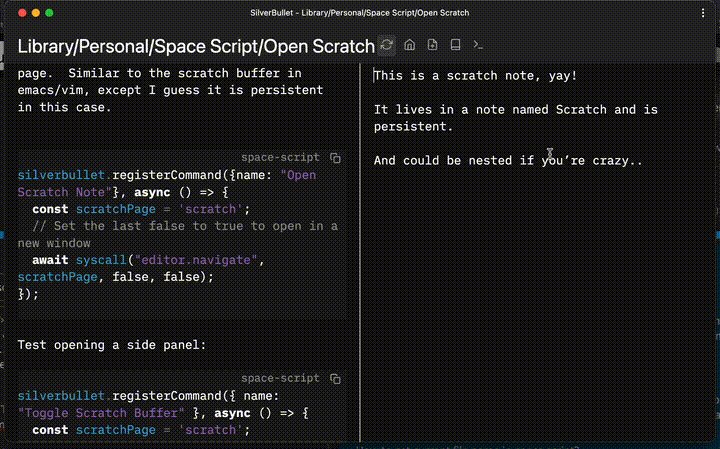
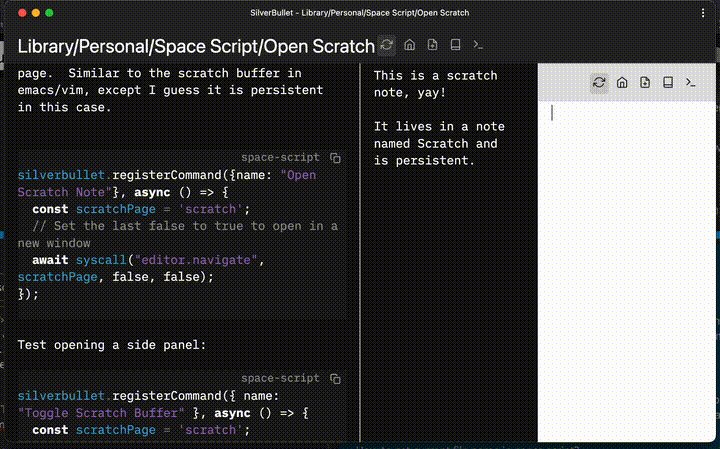
Silverbullet doesn’t support multiple panes/split windows/etc, but does have “panels” that I was curious if I could abuse. Originally I was going to make a side panel that just has a simple text box, but then I realized I could make that side panel have an iframe to silverbullet itself. Since silverbullet is pretty minimal , we just have to hide the toolbar and it looks clean.
The result is that I can run Toggle Scratch Buffer and the RHS(right-hand-side) panel opens up and loads an iframe to /scratch which is just a note named scratch.

It’s a bit finicky since it’s a full-blown client, but it works decently well for what I wanted. And another example of how useful spacescript can be.
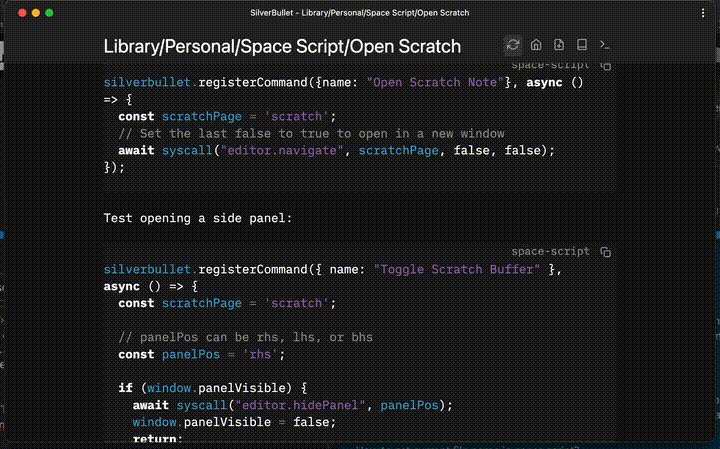
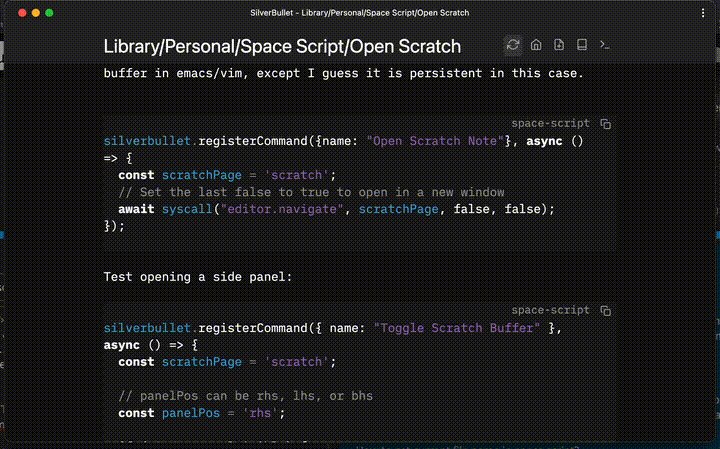
silverbullet.registerCommand({ name: "Toggle Scratch Buffer" }, async () => {
const scratchPage = 'scratch';
// panelPos can be rhs, lhs, or bhs
const panelPos = 'rhs';
if (window.panelVisible) {
await syscall("editor.hidePanel", panelPos);
window.panelVisible = false;
return;
}
const scratchBufferHtml = `
<html>
<head>
<link rel="stylesheet" href="/.client/main.css" />
<style>
body {
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
height: 100%;
}
.scratch-header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px;
background: #f0f0f0;
border-bottom: 1px solid #ccc;
}
.scratch-content-wrapper {
flex-grow: 1;
display: flex;
}
.scratch-content {
width: 100%;
height: 100%;
border: none;
}
</style>
</head>
<body>
<div class="scratch-content-wrapper">
<iframe src="/${scratchPage}" class="scratch-content"></iframe>
</div>
</body>
</html>`;
const scratchBufferJs = `
document.querySelector('iframe').addEventListener('load', function () {
console.log('Iframe loaded');
setTimeout(() => {
const iframeDoc = this.contentDocument || this.contentWindow.document;
console.log('iframeDoc:', iframeDoc);
const sbTop = iframeDoc.getElementById('sb-top');
console.log('sbTop:', sbTop);
if (sbTop) {
sbTop.style.display = 'none';
} else {
console.error('sb-top element not found');
}
}, 1000); // Delay to make sure sb-top exists before hiding it
});
`;
await syscall("editor.showPanel", panelPos, 2, scratchBufferHtml, scratchBufferJs);
window.panelVisible = true;
});