Hi,
I just played around a bit the last days and implemented a feature on my (very short) Silverbullet wishlist, and I thought, it might be handy for others, too.
As I’m not familiar with writing plugins, yet, I’m sharing my codeblocks at first. You will have to alter it a bit to fit your own preferences/directories/Language.
Hint: My Journal contains files with this naming-format: /Journal/2024-11-22_Fr
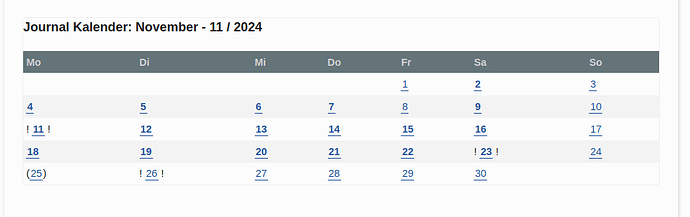
The output looks like this (all markdown based):
Every day is a link to a page. If page exists already, it is marked in bold.
Current day is marked with “(xx)”.
You can add marks for other important days, too (marked with “!”). This is defined with a list of days as secon
First the space-script itself. Can be placed on any page, it defines the needed functions:
silverbullet.registerFunction({name: "generateCalendarMarkdown"}, async (year, month, markdays, today,nohead) => {
const monthNames = [
'Januar', 'Februar', 'März', 'April', 'Mai', 'Juni',
'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'
];
const daysOfWeek = ['Mo', 'Di', 'Mi', 'Do', 'Fr', 'Sa', 'So'];
const date = new Date(year, month - 1, 1);
let markdown = ""
if (! nohead ) {markdown = `## Journal Kalender: ${monthNames[month - 1]} - ${month} / ${year}\n\n`;}
markdown += '| ' + daysOfWeek.join(' | ') + ' |\n';
markdown += '| ' + '--- |'.repeat(7) + '\n';
// Adjust the start day for Monday
let startDay = (date.getDay() + 6) % 7;
// Fill initial empty cells
for (let i = 0; i < startDay; i++) {
markdown += '| ';
}
while (date.getMonth() === month - 1) {
let day = date.getDate();
let daystr = String(day).padStart(2, ' ');
let datePage = "Journal/" + String(year) + "-" + String(month).padStart(2, '0') + "-" + String(day).padStart(2, '0') + "_" + daysOfWeek[date.getDay()-1]
if (await space.fileExists(datePage + ".md")) { //datePage
daystr = "**[[" + datePage + "|" + String(day) + "]]**";
} else {
daystr = "[[" + datePage + "|" + String(day) + "]]";
}
if ( (today === undefined && day === Temporal.Now.plainDateISO().day ) || (today === day) ){
markdown += '|' + " (" + daystr + '' + ") " ;
}
else if (markdays.includes(day) ) {
markdown += '|' + " ! " + daystr + '' + " !" ;
} else {
markdown += '| ' + daystr + ' ';
}
if ((date.getDay() + 6) % 7 === 6) {
markdown += '|\n';
}
date.setDate(date.getDate() + 1);
}
// Fill trailing empty cells
if ((date.getDay() + 6) % 7 !== 0) {
for (let i = (date.getDay() + 6) % 7; i < 7; i++) {
markdown += '| ';
}
markdown += '|\n';
}
return markdown;
});
You display the calendar on a page with this query, with these options:
- year
- month
- list of dates to mark extra (e.g. [23,11,26]), e.g. Birthdays, etc. in current month
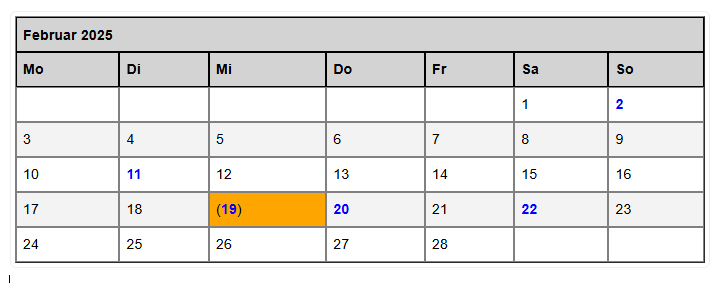
- define another date to mark for today, if undefined take actual today. Useful, e.g. if you want to mark the date of a older Journal page
- if set to true, do not render a heading
{{generateCalendarMarkdown(2024,11,[23,11,26],undefined,false)}}
On my todo list
- creating this as plugin
- better formatting (size, color) with CSS / space-style
- adding more special markings
- make it language independent (as it is currently in german, only)
(more ideas, hints and help welcome)
Have fun ![]()
Nico