Let me just say that I both love and hate you. Love you for the tool, hate you for the time I’m going to nerd around with it ![]() . Actually I should write notes, ain’t it?!
. Actually I should write notes, ain’t it?!
So here’s my current “thing”. Note, as context, I have been looking for years for a note app that isn’t a “website-builder”, but also lets me actually do “some stuff”. I don’t know why I never found SB sooner. Browsing “awesome FOSS projects” I stumbled over this… and liked the intro video too much to not try. And now apparently I am hooked.
Amended the Main Navbar as below
From left to right we have:
- Sync mode (I cannot get in line with the default “reload” icon so I overrode the core code just to give me the chance to add wifi icon (more on that below)
- Home (obvious one)
- Reload system (the default
{[System: Reload]}command) - Changelog (this is a changelog of my instance, more on that below too). The icon just goes to a page where I implemented this changelog table
- Settings (goes to SETTINGS page)
- Dark/Light mode switcher
- Link to this community here
- Add a Quick Note
- Delete this page (where ever I am on)
I do not feel very comfortable with the Sync mode thing, somehow to me it appears a bit weird. When not live, it creates a bunch of “conflict” files in the system. But I will have to dig its use cases first a bit more
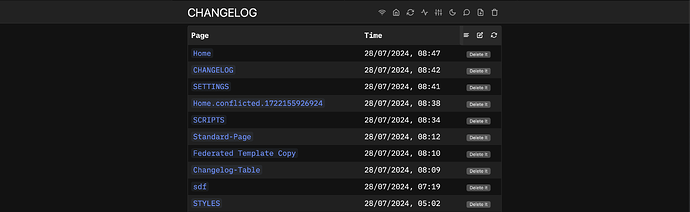
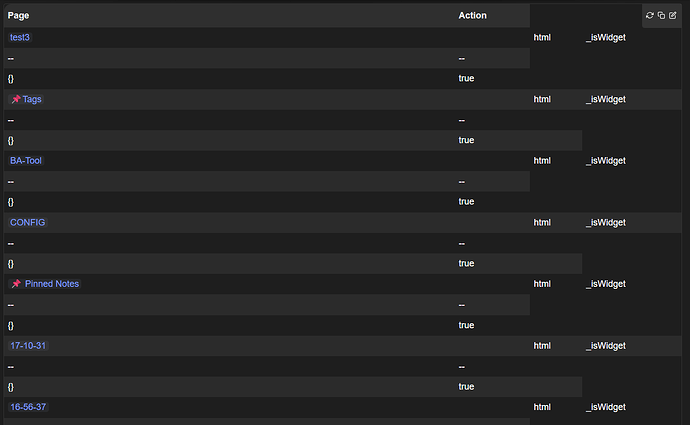
The changelog page
…because I constantly mess around I need to know when I last did something, and clean up.
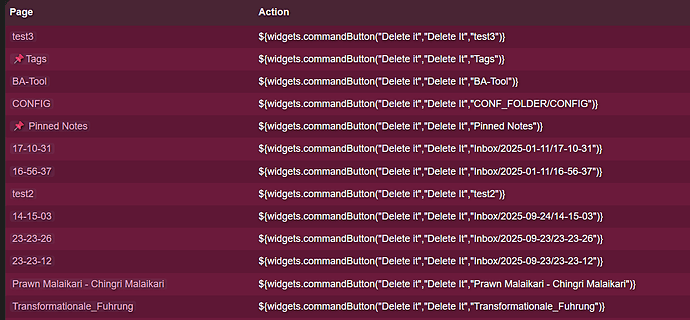
It is basically a query with a custom template showing all pages, their names, last modified and a custom “delete it” button:
Clicking the button to delete, deletes that file in the row and throws a toast alert (see code below) on success or failure.
```template
| Page | Time |
|----------|----------|
{{{page order by lastModified desc render [[Library/Personal/Templates/Changelog-Table]]}}}
And the template:
---
tags: template
displayName: "Changelog Table Template"
description: "Template to output the Changelog Table"
---
| [[{{name}}]] | {{humanDateTime(lastModified)}} | {[Delete It]("{{name}}")} |
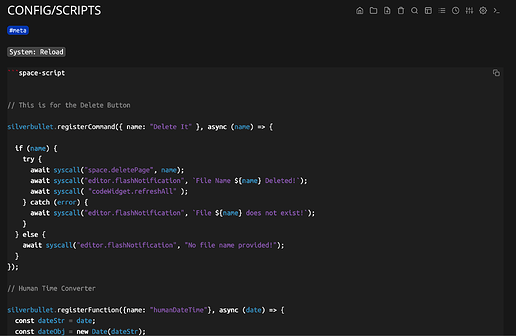
The Cool thing there - the Delete It button ![]()
It is a custom command:
```space-script
silverbullet.registerCommand({ name: "Delete It" }, async (name) => {
if (name) {
try {
await syscall("space.deletePage", name);
await syscall("editor.flashNotification", `File Name ${name} Deleted!`);
await syscall( "codeWidget.refreshAll" );
} catch (error) {
await syscall("editor.flashNotification", `File ${name} does not exist!`);
}
} else {
await syscall("editor.flashNotification", "No file name provided!");
}
});
The Custom Sync Mode Swichter:
… because I cannot with the “reload”, I always click it thinking it reloads the page. And, I couldn’t find an actual inbuilt command for it…
Basically a custom command copy-catting core code:
```space-script
silverbullet.registerCommand({ name: "Toggle Sync Mode" }, async () => {
const syncMode = localStorage.getItem("syncMode");
if (syncMode === "true") {
localStorage.removeItem("syncMode");
await syscall("editor.flashNotification", "Now switching to online mode, one moment please...");
} else {
localStorage.setItem("syncMode", "true");
await syscall("editor.flashNotification", "Now switching to sync mode, one moment please...");
}
await new Promise(resolve => setTimeout(resolve, 1000));
location.reload();
});
Then simply hideSyncButton: true in settings and
- icon: wifi
command: "{[Toggle Sync Mode]}"
description: "Toggle Syunc Mode"
Additional space-scripts (how cool is that name anyway)
```space-script
silverbullet.registerFunction({name: "humanDateTime"}, async (date) => {
const dateStr = date;
const dateObj = new Date(dateStr);
const dateOptions = {
day: '2-digit',
month: '2-digit',
year: 'numeric'
};
const timeOptions = {
hour: '2-digit',
minute: '2-digit',
hour12: false
};
const formattedDate = dateObj.toLocaleDateString('en-GB', dateOptions);
const formattedTime = dateObj.toLocaleTimeString('en-GB', timeOptions);
return `${formattedDate}, ${formattedTime}`;
});
And this one here The position of the cursor when the page is opened - #2 by Maarrk so when I navigate to a page cursor is at the bottom of page (this should be default, IMO)
And now I probably should take notes?
![]()